API
컴퓨터나 컴퓨터 프로그램 사이의 연결
JSON

서버에서 클라이언트한테 데이터 줄 때 그 데이터의 타입?
자료형 딕셔너리와 아주 유사
클라이언트에서 서버로 요청할 때 쓰는 타입
Get - read ex) 영화 목록 조회
Post - Creat, Update, Delete ex) 회원가입, 회원 탈퇴, 비밀번호 수정
-Get의 URL
https://www.youtube.com/watch?v=SjeSXD95fvM
서버의 주소 고객이 가지고 가는 데이터
?V = dkfjslk 가 서버랑 클라이언트가 코드를 주고받기로 한 형태
프로그래머끼리 미리 약속해둔 것.
뒤에 데이터를 더 쳐도 오류 안남.
ex) v = dfsdfa/name=dfsaf
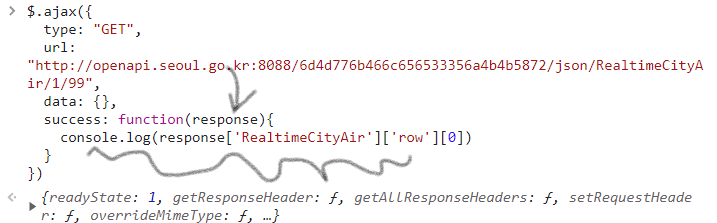
Ajax
-JQuery를 import한 페이지에서만 작동

url에 들어가 있는 데이터를 가져와서 response에 넣고,
response에 들어있는 값을 우리가 활용하는 것.
*response가 다른 이름이어도 작동은 되나 통상적으로 response라고 씀.
-내가 짠 코드랑 강의 코드 비교


둘 다 잘 작동은 된다.
html을 비워놓고 시작하는 것은 가독성 때문에 그렇게 짜는 걸까??
*갑분HTML*
-표를 코딩으로 만드는 법


<table>,<thread>,<tbody>,<tr>,<td>태그들 처음 본다.
오늘 시간 많을 줄 알았는데 나갔다 와서 시간 없어짐
시간도 별로 없는데. 하나 잘못 찍어서 거의 한 시간 동안 삽질함.ㅋㅋㅋㅋㅋㅋㅋ
그리고 집에 왔는데 너무 피곤해서 내일 할까 생각했지만...
그럼 더 밀려서 노답이라 어제 꺼라도 다 듣자는 심정으로 했다.
어제꺼까지는 다 들었고,,,,
오늘꺼 8개랑 내일꺼 8개...ㅋㅋㅋㅋ
내일도 나가야 해서 시간 많이 없을 거 같은데
내일 적어도 8개는 들어야한다,,^^
그래도 피곤한데 어제꺼까지라도 들은 나 자신 칭찬해^^,,,,

'기록 > 스파르타내일배움단 개발일지' 카테고리의 다른 글
| 스파르타 내일배움단 2주차 개발일지 (0) | 2022.03.13 |
|---|---|
| 스파르타 내일배움단 파이썬 새로운 발견 (0) | 2022.03.13 |
| 스파르타 내일배움단 JQuery를 배우다 (0) | 2022.03.11 |
| 스파르타 내일배움단 1주차 개발일지 (0) | 2022.03.09 |
| 스파르타 내일배움단 개발일지 Day 3 (0) | 2022.03.09 |



댓글