트러블슈팅
1. open API관련
문제들
1.1. api를 여러번 불러서 가져와야하는 정보들
어떻게 하나의 객체로?
축제 세부페이지를 구성하는 여러 정보들을 불러오기위해 tour api를 3번 불러야함.
이것들을 어떻게 효율적으로 뷰에넘길것인가?
해결법
정보를 불러다가 하나로 합치기 두가지 방법
1. 각자 객체로 만들어서 새로운 객체에 합치기.
2. 하나에 객체에 나머지 객체를 필드로 넣기.
나는 2번을 선택했다. 쓸데없이 객체를 생성해서 메모리를 낭비하고 싶지 않았다.
물론 꼭 해야할때는 해야겠지만 이번거는 어차피 결이 같은 하나의 축제에대한 정보이기 객체안에 객체를 만들어 하나의 객체로 만들었다. 불러와야하는 3개의 정보들 중 하나는 사진들이라서 그건 객체로 따로 만들지 않고 그냥 사진 리스트로 만들어서 필드로 넣었다. 메모리가 조금이라도 절약됐기를 바라며...☆
1.2.몇개 필드는 없는 정보들.
어떤거는 필드는 있는데 내용이 없을때도 있고, 어쩔때는 필드자체가 없어서 nullpointerexception일어남.
다 널처리를 하기에는.. 불필요한 체크가 많아지고 타임리프도 if가 많아져서 안됨.

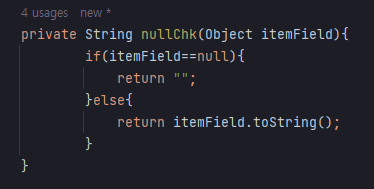
해결방법
근데 생각보다 없으면 공백을 리턴한다고 확인한 필드가 많아서 그렇게 확인한거 빼고 모조리nullChk입힘.
그렇게 null을 리턴하는게 많지는 않아서 다행이었음.
1.3. open api의 예상치못한 많은 변수들
데이터 자체의 오류로 사진이 필수로 있는 데이터를 불러왔는데 사진 없는 데이터가 섞여있거나...
축제관련 추가사진을 제공해주는 api에서 어떤 축제는 추가사진이 1개라서 array로 못받기도 하고..
생각보다 변수가 많았지만 null 확인을 한다던가 instanceOf로 object인지 array인지 확인하는 등 해서 해결 할 수 있었다.
나는 이런 과정은 재밌었다. 프론트가 힘들었을 뿐..

1년전 시작한 행사부터 불러오라니까 말 더럽게 안들음.
난 지금까지 잘 불러오는줄만알았지.
test해보니까 아니었네.
tour API홈페이지에서 검색할 수 있는 곳에서 확인해봐도 설정한 날짜대로 안나옴.
도대체 api를 어떻게 만드는거야?
2. 더보기 데이터 불러오는 방식
전체를 불러와서 숨기는 방식으로 할것인가...
아니면 있는것만 불러와서 더보기 누르면 또 불러오는 형식으로 할것인가.(sorting에 문제발생)
여러가지 페이징을 구현해보고 싶었고, 더보기 방식은 사진요소가 있어서 축제 페이지에 더적합하다는 판단.
jpa가아닌 open api로 가져오는 데이터라서 Page구현을 손수하기 어려울 거 같아서 더보기로구현.
open api에서 제공하는 page를 쓰면 구현하고싶었던 sorting에서 문제발생. (내가 원하는 sorting 조건이 없어서 내가 직접 전체를 불러와서 sorting 로직을 짜서 적용해주고있음. 즉 전체를 한번에 불러오기때문에 open api에서 제공하는 page못씀.
5. 최근본 이벤트 목록구현
5.1.세션으로 해서 컨트롤러에서 세션값을 가져와서 뷰에 내리를 방식으로 했더니 뒤로가기나 javascript history로 구현한 back to list 버튼으로 뒤로가면 최근본 이벤트가 안나옴. 즉 새로고침을해서 다시 랜더링을 해야 나옴.
5.2. 목록을 list map set array 어디에 담을지 ...
중복안됨, 입력순서 유지 해야되는 조건이 있음.
그래서
유력후보 LinkedHashMap , LinkedHashSet
그러나
문제 - 다시 들어오는 데이터가 맨 마지막으로 들어오지않음.
결국. 중복값이 들어오면 이미 있는 것을 삭제하고 마지막에 새로 넣어야함.
결국. 중복이안되는 특징은 필요가없어짐.
이제. 유일하게 필요한것은 입력순서 유지
그래서 제일 빠른 arraylist 적용하기로 함
이것도 단점은 있음. linkedhashmap으로 할 경우 contains를 물어보고 remove로 들어갈 수 있어서 불필요한 탐색?방지
그러나 arraylist는 그런게 없으므로 있든없든 바로 remove로 들어가서 탐색해야함.
그리고 알고보니
HashMap, ArrayList, LinkedList 속도 비교
인공지능 과제에서 인덱싱을 하면서 무심코 HashMap을 사용했는데, 다른 조의 시연을 보니 인덱싱에 상당한 시간이 소요되었다. 갑자기 궁금증이 생겨서 세 컬렉션의 속도를 비교하게 되었다. 테
nnoco.tistory.com
arraylist가 생성만 빠르지 삭제는 hashmap이 유리했음.
결국
그대로 linkedhashmap을 쓰는 게 좋겠다는 결론^^ ㅋ
근데 또다른 문제
순서 반대로 바꾸는거.
프론트단에서 flex-reverse로 해결^,^
6. 테스트 코드 동적으로
open api에서 정보를 불러오는 클래스를 테스트하는데 내가 직접 객체를 생성해서 데이터를 넣고 그런거를 할 수 없으니 어떻게 언제든지 파란불이 뜰 수 있게 할지 고민이었음

특히이렇게 콘텐트아이디를 가지고 불러와야하는것들이걸렸음.
나중에 저 콘텐츠 아이디를 그 오픈api에서 없어지면 어캄?

그래서 content id가 필요한 test mothod들만 따로 모아서 테스트를 tourApi에서 직접 정보를 가져와서 거기있는 정보의아이디로 테스트진행. 모든 정보를 불러와서 하나만 꺼내는게 좀 그렇긴 하지만.... 어쩔 수 없음.
....
결국 테스트를위해 아이디 하나만 가져오는 메서드 만듦..


더 나은듯...
어려웠던 점
sorting?
프론트 구성 짜는것.
프론트 구현하는 것.
testcode 짜는거

사이드이펙트 ( 정렬시 더보기버튼때문에 hidden했던것들이 안보임) 해결
정렬 순서 바뀌는것도 해결/.
'기록 > 개발일지' 카테고리의 다른 글
| 8월 1째주 개발공부일지 (0) | 2022.08.01 |
|---|---|
| 7월 5째주 개발공부일지 (0) | 2022.07.25 |
| 7월 4째주 개발공부일지 (0) | 2022.07.18 |
| 개인 프로젝트 시작! (0) | 2022.07.16 |
| 7월 셋째주 개발공부 일지 (0) | 2022.07.11 |

댓글