HTTP
- 웹 브라우저와 웹 서버 사이의 데이터 통신규칙
HTTP Proxy
proxy?
- 클라이언트와 서버 사이에서 통신을 중계해 주는 컴퓨터 프로그램
- 빠른전송 => 서버의 응답결과 캐싱을 통한 빠른 전송
- 보안 => 외부로부터 들어오는 데이터를 먼저 받아서 검사가능
캐시
- 외부 서버로부터 받은 데이터를 임시로 보관해두는 장소.
http 구성요소
Request
- Request-Line요청라인
- Request header
- 공백라인 or message-body
Response
- Status-Line
- Response Header
- 공백라인 & message body
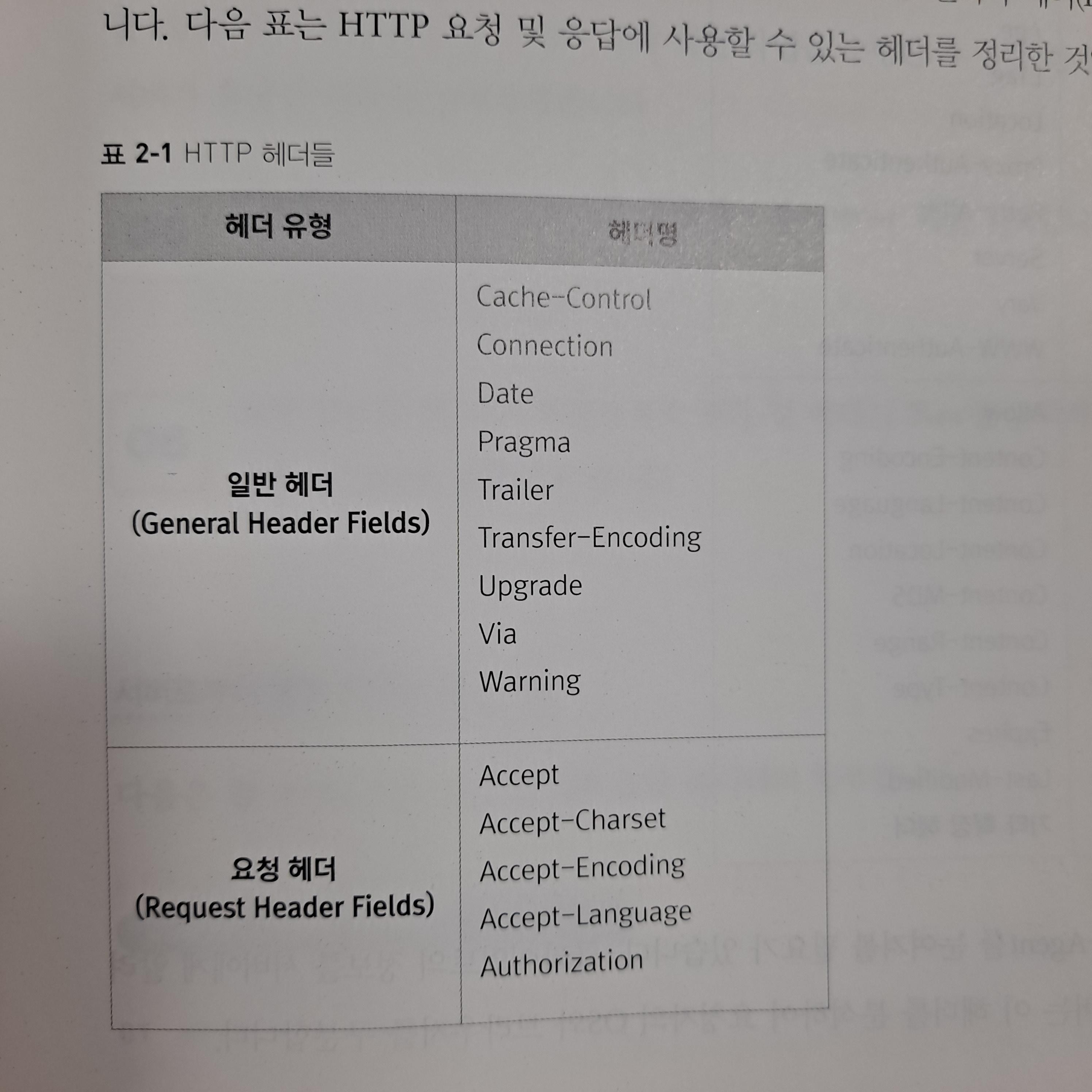
헤더종류


- 요청헤더
- 응답헤더
- 본문헤더
* 요청헤더의 User-Agent
클라이언트의 정보를 서버에게 알려주는 헤더.
* html, css, xml 등 웹과관련된 표준 명세는 world wide web 컨소시엄에서 관리하고 있음
http 클라이언트 만들기

톰캣 깔기 귀찮네
어쨌든 결론:
통신규약에 맞춰서 데이터를 보내고 받는 게 가능하다면 누구든지 해당 프로토콜의 클라나 서버를 만들 수 있다.
-----------
Get 요청

https://www.google.com/search?q=http+%ED%94%84%EB%A1%9C%ED%86%A0%EC%BD%9C&oq=http+%ED%94%84%EB%A1%9C%ED%86%A0%EC%BD%9C&aqs=chrome..69i57.8710j0j1&sourceid=chrome&ie=UTF-8쓰임새 :
- 결과화면을 보관하거나 공유하고 싶을 때 유용.
- 링크만 전달하면 원하는 결과화면을 볼 수 있음
- url에 데이터 포함 -> 데이터 조회에 적합
문제점:
- 보안에 좋지 않음 -> 사용자가 입력한 정보가 URL에 그대로 노출.
- 이미지나 동영상 같은 바이너리 데이터는 URL로 붙여서 보낼 수 없음.
사실 바이너리를 문자화해서 보낼 순 있지만 데이터가 너무 크면 서버에서 처리불가능

근데
get 요청의 accept는 자동으로 되는 건가?
답: 브라우저가 해줌

https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Accept
--------
POST 요청
url에 데이터 포함 안 함
메세지 본문에 포함 -> 실행결과 공유 불가
바이너리 및 대용량 데이터 전송 가능.
문제점
데이터 전달할 때 get과 마찬가지로 '이름=값&이름=값' 형태로 보내기 때문에
바이너리 보낼 때 의도치 않게 데이터가 망가질 수 있음.

해결방안
파일업로드 multipart

multipart로 하면 보내는 데이터 부분(message-body)에 파트 구분자들이 들어가게 됨.
파트 구분자는 웹브라우저에서 임의로 생성.
'study' 카테고리의 다른 글
| 자바 웹개발 워크북 4장 서블릿과 JDBC (0) | 2023.03.09 |
|---|---|
| 자바 웹개발 워크북 3장 서블릿 프로그래밍 (0) | 2023.03.08 |
| 자바 웹개발 워크북 1장 (0) | 2023.03.06 |
| spring & spring boot (0) | 2023.02.22 |
| 리눅스 (0) | 2022.11.19 |




댓글